Last updated on November 24th, 2024 at 06:29 pm
Having a mobile-friendly website is important for any business, as more and more people are using their mobile phones and tablets to access the internet. By creating a website that is optimized for mobile devices, businesses can ensure that their content is easy to read, navigate, and interact with on any device.
This can lead to an increase in website traffic, improved user experience, better search engine rankings, and more conversions. Additionally, having a mobile-friendly website can help businesses stay ahead of the competition in an ever-evolving digital landscape.
Over 60% of website traffic for service-based businesses in our network is on mobile devices. If that doesn’t tell you to focus on your mobile website then let’s continue on! Here’s why a mobile-friendly website is so important in 2022.

The Importance of Mobile-Friendly Sites
On February 26, 2015, Google officially announced it would be including mobile-friendliness as a ranking tool in its Webmaster Central Blog. As of April 21, 2015, Google did just that.
To help webmasters be more mobile-friendly with their sites Google had also launched a couple of new tools to help, the Mobile-Friendly Test to test a few pages and the Mobile Usability Report to test your entire site.
It’s no surprise Google made mobile-friendliness part of their algorithm. The percentage of people using their mobile devices to browse the internet is climbing to new heights (51% in Q2 of 2020).
Mobile Performance
So, now we know, that if you want to rank on Google, you need to have a mobile-friendly site.
But, there is more you should know. You should not just have a mobile-friendly site. You need to truly think about the user experience on mobile and mobile performance.
Ask yourself these questions when browsing your site on mobile:
- How easy is it for potential clients to call me?
- How easy is it for clients to schedule online?
- Can customers get a quote online easily?
- Is my menu mobile optimized so users can find the information they are looking for?
- Does the website load quickly?
- Does the website shift during load?
Core Web Vitals
In 2020, Google released the Core Web Vital update which includes website load speed and website layout shifting.
Make sure your website meets the Core Web Vital requirements and that it does not take too long to load or shift during load. You should also make sure that customers can easily get a quote, call you or schedule an appointment online. Additionally, your menu should be mobile-optimized so users can find the information they are looking for quickly. If you have answered all these questions with a ‘yes’, you can be sure that you have a mobile-friendly site that provides a great user experience.
How To Check If Your Site Is Mobile Friendly
So now, you should know the importance of a mobile-friendly website. But, there is a little more to it than making sure your website can be seen on mobile.
In fact, you need to make sure your menu is adaptive, your buttons are not too close together, and everything is easily readable.
Google makes it easy for you to check if your website is mobile-friendly here.
All you have to do is enter your URL, and Shazam, Google will tell you if that page is mobile-friendly or not.
Tools In Google Search Console
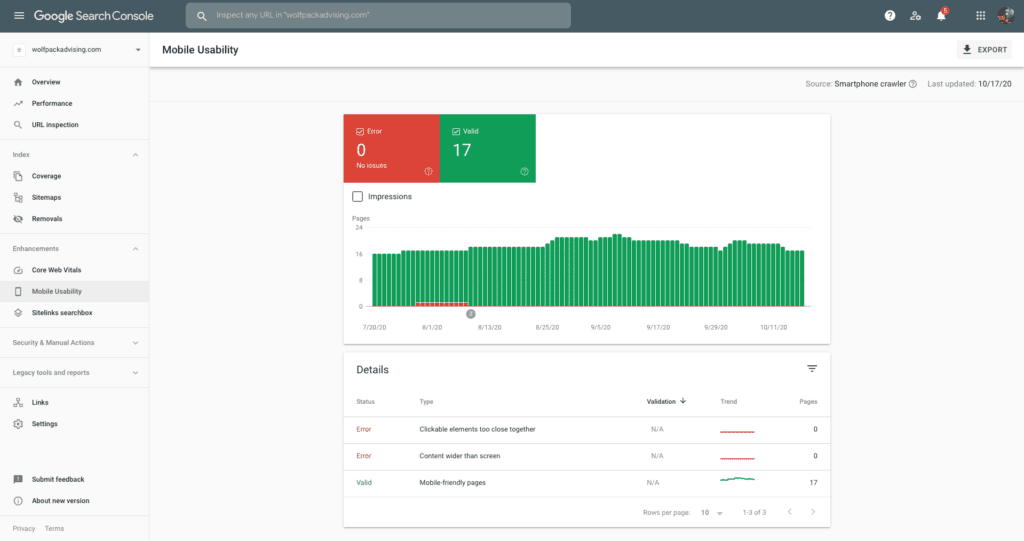
If you want to take it a step further, you can sign your website up with Google Search Console which will allow Google to crawl your website and notify you of mobile errors anywhere in your domain.
Google Search Console does a lot more, but for the sake of this blog, we will just leave it there.

By clicking the mobile usability function on the left sidebar, you can see that the WolfPack website had a few mobile errors in August that have since been fixed.
Google tells us the reasoning right before the graph too. “Clickable elements too close together” and “content wider than screen”.
Also, you want to be sure to review your core web vitals tab in Google Search Console as this is one of the newer ranking factors on Google.
Final Thoughts
I highly encourage you to check your website for mobile functionality using Google’s resources. Sign up for Google Search Console and make improvements to not only your mobile site but to your website’s core web vitals/performance.
If you need assistance, our professional search engine optimization plans are built to help home service businesses with everything they need to rank high on Google.